Elevate your CLI experience: Helix (upd.)
Posted Jan 04, 2024. Updated Jan 24, 2025 ‐ 3 min read
A post-modern text editor
It's a joke from Helix website. I'm looking for a lightweight text editor. I'll use it for editing configuration files and simple code changes. If you are looking for such editor, then Helix may be for you. Later, I'll try to replace VSCode with it.
Installation
There are many options how to install Helix. There are pre-build binaries and packages for many operating systems. Unfortunatelly, my prefered way of installing software (cargo install) is not available. Because of that I'll install Helix from it's git repository.
git clone https://github.com/helix-editor/helix.git
cd helix/
git checkout 25.01.1
cargo install --path helix-term --locked
If you will notice a build error related to tree-sitter-gemini, you need to edit languages.toml and remove lines related to gemini.
We can install tree-sitter grammars now.
hx --grammar fetch
hx --grammar build
cp --recursive runtime/queries/ ~/.config/helix/runtime/
cp --recursive runtime/themes/ ~/.config/helix/runtime/
cp runtime/tutor ~/.config/helix/runtime/
Basic usage
If you never used vi like editor before, it is good to start with tutorial and read usage documentation.
Let's run tutorial.
hx
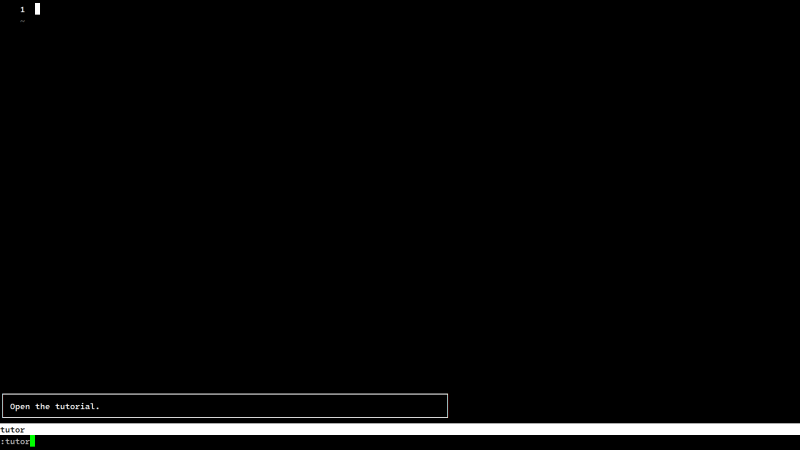
Here is what you should see on the screen.

Make sure that you are in NOR (normal) mode by pressing ESC. Now you can press : and type "tutor" and press Enter. Congrats, you are in Helix tutorial ;)
Now you can configure Helix as default editor.
$env.EDITOR = 'hx'
config env
Now add $env.EDITOR = 'hx' at the end of config file.
Configuration
Creating a good theme for a text editor used for coding is not an easy task. Everyone has their preferences. I'll improve my theme daily, but I need a starting point. I decided to use base16_default_dark.toml as the base theme.
cp ~/.config/helix/runtime/themes/base16_default_dark.toml ~/.config/helix/runtime/themes/practicalrs.toml
Changing editor theme requires a ~/.config/helix/config.toml file. Inside this file we need to have a theme configuration.
theme = "practicalrs"
[editor]
true-color = true
We need to edit theme ~/.config/helix/runtime/themes/practicalrs.toml file. Here is a palette that I'm using.
[palette]
base00 = "#040404" # Default Background
base01 = "#100f0f" # Lighter Background (Used for status bars, line number and folding marks)
base02 = "#d4d9cc" # Selection Background
base03 = "#45a52d" # Comments, Invisibles, Line Highlighting
base04 = "#bc7800" # Dark Foreground (Used for status bars)
base05 = "#cb910e" # Default Foreground, Caret, Delimiters, Operators
base06 = "#e8e8e8" # Light Foreground (Not often used)
base07 = "#f8f8f8" # Light Background (Not often used)
base08 = "#3b96bf" # Variables, XML Tags, Markup Link Text, Markup Lists, Diff Deleted
base09 = "#3b96bf" # Integers, Boolean, Constants, XML Attributes, Markup Link Url
base0A = "#3b96bf" # Classes, Markup Bold, Search Text Background
base0B = "#dc4025" # Strings, Inherited Class, Markup Code, Diff Inserted
base0C = "#c02310" # Support, Regular Expressions, Escape Characters, Markup Quotes
base0D = "#0e4a8a" # Functions, Methods, Attribute IDs, Headings
base0E = "#0e4a8a" # Keywords, Storage, Selector, Markup Italic, Diff Changed
base0F = "#a16946" # Deprecated, Opening/Closing Embedded Language Tags, e.g. <?php ?>
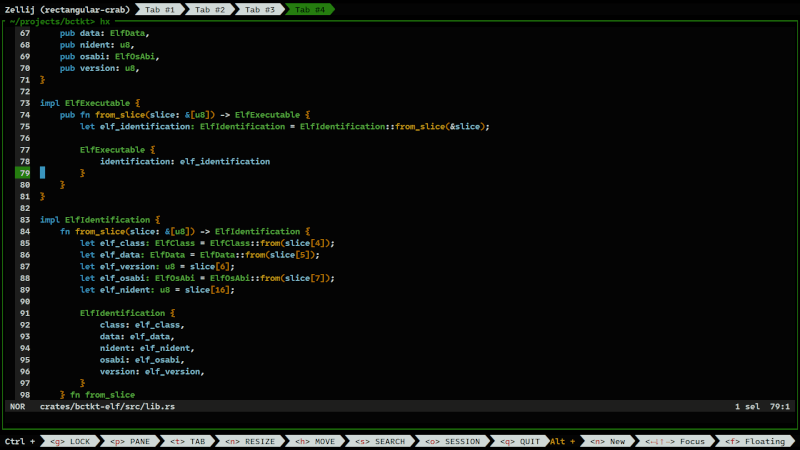
Here is how Helix looks like after applying this theme.

You can find my Helix config files in prs-configs repository.
Rust LSP (2025-01-24)
To configure Rust LSP, you need to create a ~/.config/helix/languages.toml file. Inside this file, we need to have a configuration like the one below.
[[language]]
name = "rust"
auto-format = false
I have disabled auto-format on purpose because I manually run cargo fmt from time to time. I don't want the editor to mess coding style when I write.
You need to have installed a rust-analyzer.
rustup component add rust-analyzer
To check the status of the Rust LSP you need to execute the following command.
hx --health rust
Configured language servers:
✓ rust-analyzer: /home/michal/.cargo/bin/rust-analyzer
Configured debug adapter: lldb-dap
Binary for debug adapter: 'lldb-dap' not found in $PATH
Configured formatter: None
Tree-sitter parser: ✓
Highlight queries: ✓
Textobject queries: ✓
Indent queries: ✓
You may need to install lldb-dap. In Debian 12 it's in the lldb-15 package.
sudo apt-get install lldb-15
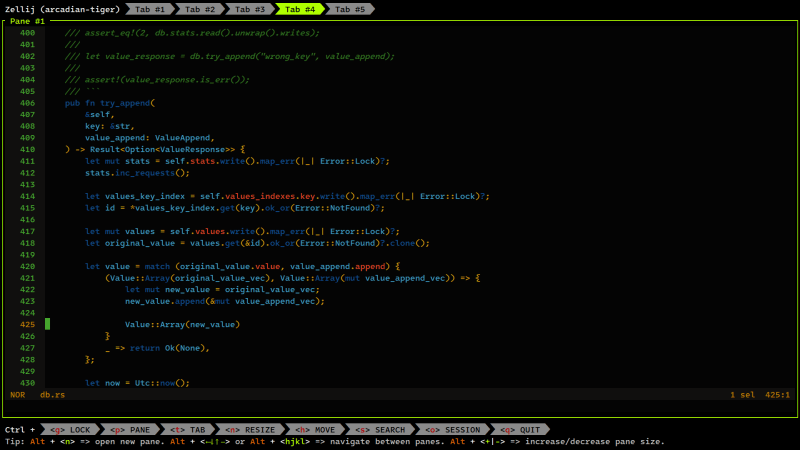
With an updated theme, which you can find in Helix config files in prs-configs repository, and enabled Rust LSP, Helix looks and works quite nicely.